Animation Study & Discussion - CaDisciple - 08-14-2015
Thanks to community members from Permanoobs who contributed. I am continuing this thread here, feel free to talk about anything related to animation or ask questions. If you have a thought to share please do so.
TABLE OF CONTENTS
1. Analysis Tools
2. Software
3. Theory
3. Animators
4. Further Resources
5. Misc.
Analysis Tools
Tool 1: gif scrubber - chrome app https://chrome.google.com/webstore/deta ... gcmp?hl=en. Once installed you can right click on any gif and click the gif scrubber option. In a new window it will give you a timeline scrub bar as well as the option to explode the gif into individual frames and an option to export.
![[Image: bXp75pn.gif]](http://i.imgur.com/bXp75pn.gif)
mouse controls frame timeline!
-----------------------------------------------------------------------------------------------------------------------------------------------
Tool 2: Instagiff -desktop app - http://instagiffer.com/. Can load from any downloaded video as well as youtube (and any other popular video sites). It also has the option to screen capture. One of the EASIEST ways to create gifs with a lot of quality controls.
1. load a video or enter youtube url
2. under frame ->view image in explorer - you can find a saved jpg sequence.
3.can change frame rate with smoothness as well as frame size, once you have all the settings correct just hit create gif.
*if you are getting warning messages, you may have to open image in explorer and delete the first frame so that there are no gaps in the naming sequence.
Example:
![[Image: g5oNVeI.gif]](http://i.imgur.com/g5oNVeI.gif)
![[Image: N2cqiDk.jpg]](http://i.imgur.com/N2cqiDk.jpg)
-----------------------------------------------------------------------------------------------------------------------------------------------
Tool 3
http://avidemux.sourceforge.net/
-Free video editor, allows easy way to step through video frame by frame, as well as scroll through back and forth
Software
StressCavity
Easytoon - it's free, and incredibly easy to run. Has most utilities you'd need in rudimentary animation, but definitely not something you'd produce final work in. Only black and white, no layers, binary brush, etc. Makes pictures move though! And did I already mention it's free?
Adobe Flash - I use this, and I also hate it. Vector brushes, lots of modularity, basic 3D tools (although I can't comment on them), and good layer management generally. The vector brush part kills it for me though; despite getting used to drawing in a single stroke, it still feels like shit, and doesn't register marks when you do it rapidly + start at the same point. Can't wait to switch, but it's pretty cheap for professional software. <$400, and $200ish for students.
ToonBoom - Basically flash but done by a different company. Vector based, and similar tools. Different UI though, and many people prefer it over flash for some reason. I haven't used it, but I don't really want to try any more vector software. Very wide range in price, between $250-$1200.
tvPaint - Bitmap based brushes, so more like photoshop's brush tool. Same features as flash, but configured more towards what a traditional animator would be used to, but with a more modern design. Lightbox instead of onion skinning, exposure sheets, etc. Really expensive though, $1500, and $600 for students. They offer a free trial with full feature access, but you can't save.
Plastic Animation Paper 4.0- I think it's significantly better than easytoon while still being free. It's kind of like TVPaint without as many features (and it's limited to black, blue, and red). But it does have layout management, layers, light table, etc. which is pretty neat for a free package. Bitmap brush engine too which is nice. Only gripe is that you have to export the frames as PNG's and then recompile it in something like Photoshop or Flash to actually save it as an animated gif. Even if you export it as a gif, it'll just spit out all the frames separately as gif images. Not a big deal though, since it only takes like 2 minutes to recompile in Photoshop.
58qq
TVPaint - I think it has the best timeline and lots of features. Good for timing. I have great disdain for the horrifying user interface that can get in the way. Very frustrating sometimes for everything. I wish they worked on their xsheet functionality but I think it's abandoned with the timeline in place. I use it a lot despite these problems because the timeline shines so bright. Moving frames around is quite easy and works in timeline layers. Let me repeat nice timeline, wacky user interface. It is like Photoshop but as if the developers decided to tailor it for animation and jammed as many features as they could into it. In the process, the user interface accidentally got crushed into pieces by the timeline but humpty dumpty could not be put back together again. Very "all-in-one" for a team and solo. Shortcuts and such can be reconfigured only to an extent (ALT key is reserved and etc). It offers 4 "Rooms" to streamline your workflow. Changing a room means changing things like different layouts, panels, and hotkeys.You can customize each room. Basically Room 1 can have layout, panels, and hotkeys specifically tailored for linework. Room 2 in contrast, can be completely tailored to just coloring. Hopefully I just need more time to get familiar with the program to appreciate it more. Raster animation only.
RETAS - I believe it is best for production pipeline if on a big team. Split into four programs: Stylos (draw), TraceMan (trace scans), PaintMan (coloring), CoreRETAS (compositing). Easy to use, like Easytoon with everything you need and more. Streamlined workflow where it knows cuts are coming at different times, places, and ways. If solo, not as many features as TVPaint but what's important is there and it has a good old functioning xsheet. However you will not find special brushes in Stylos or PaintMan like in TVPaint that will do things like emulating traditional media. Though unlike TVPaint it supports raster and vector animation. I don't think there's much advantage for solo or maybe even small teams though. I think it shines with big production teams that share the same files on a server. Compositing in CoreRETAS is a little outdated, but works well for most purposes I believe. TVPaint you probably have to refer to manual a lot, RETAS has easy learning curve and a nice manual. For the really good professional teams working on a big production, I think they follow a workflow such as this (assuming storyboard and xsheet): animate on paper, scan frames, trace on Traceman, paint with Paintman, and then load results into Adobe After Effects for post-processing and compositing.
Easytoon - Simple easy frame by frame, decent timeline. Setup easy, creation easy. Everything easy. But only easy, so to do complicated you need lots of easy that can add up to tedious. Good for easy quick and solo animating. Good for an interesting challenge to try animating complicated. Free. Raster.
Adobe Photoshop - Decent Frame Timeline which I think has onion skin. I think it is a little cumbersome having to deal with clicking to hide layers. But if one gets used to it, doesn't seem like it will get in the way too much. I recommend a folder for every frame. I don't know anything about working with the Video Timeline. Familiar tools available. Raster and maybe Vector?
Hanepen - No experience, but if I had OSX I would definitely try it out. Looks good for solo animators from what I see. I really want to try it. Free for now. Vector from what I see. Seems to have a unique and powerful inbetween generator based on lines and/or geometry (I forgot). Check the creator's twitter to see some examples.
CACANi - No experience. New and shiny software that animated this. If I were looking, I would consider buying since it is so shiny and new. But I dislike it because last I remembered, it always requires an internet connection. Seems to have a powerful inbetween generator.
PaintTool SAI & CLIP Studio Paint - If you choose either of these you get no timeline and no built-in onion skin like tools above. Though a pseudo onion skin is achieved with setting layer opacity. Familiar tools available. Will have to composite with different program though which might end up being a fair amount of work. You can save in .psd and then load it into Adobe Photoshop to time frames. I recommend a folder for each frame. Recently found an interesting challenge awaits if animating without using the pseudo onion skin and trying to draw each frame on the same large canvas. Raster I guess?
--------------------------------------------------------------------------------------------------------------------------------------------
- My recommendation is just use photoshop along with a plugin called anim dessin 2: https://creative.adobe.com/addons/products/1524. Easiest and most basic way to get started
Theory
User 58qq's thoughts, a lot of useful things to think about
http://pastebin.com/Nd3Mv4T6#
- ==============================================================================
- A lot of old and recent stuff I figured or learned on animation as an amateur.
- ==============================================================================
- 1. Overview of some software I have used.
- 2. Random advice, XP, approaches, conclusions, thoughts, theories, and etc
- 3. Read the disclaimer
-
- ==========
- Disclaimer
- ==========
- I'm not a professional or expert so be cautious about everything below, I don't want to mislead anyone.
- Especially for the fact that I do not have any formal art education whatsoever.
- Everything below is ignorable, biggest advice is "whatever personally works" and as Vilppu says, "No rules, only tools."
- Different thought processes, tools, and opinions work for different people.
-
- Any use of "one" or "you" below is directed at myself and can be wrong.
- Everything below is directed at myself to remember and can be wrong.
- Hopefully it will be helpful to some to read what an amateur animator thinks.
- But it can be wrong.
-
- This is a pastebin that I can't edit so it may forever hold harmful bad information and can be wrong.
-
- ========
- Software
- ========
- TVPaint - I think it has the best timeline and lots of features. Good for timing. I have great disdain for the horrifying user interface that can get in the way. Very frustrating sometimes for everything. I wish they worked on their xsheet functionality but I think it's abandoned with the timeline in place. I use it a lot despite these problems because the timeline shines so bright. Moving frames around is quite easy and works in timeline layers. Let me repeat nice timeline, wacky user interface. It is like Photoshop but as if the developers decided to tailor it for animation and jammed as many features as they could into it. In the process, the user interface accidentally got crushed into pieces by the timeline but humpty dumpty could not be put back together again. Very "all-in-one" for a team and solo. Shortcuts and such can be reconfigured only to an extent (ALT key is reserved and etc). It offers 4 "Rooms" to streamline your workflow. Changing a room means changing things like different layouts, panels, and hotkeys.You can customize each room. Basically Room 1 can have layout, panels, and hotkeys specifically tailored for linework. Room 2 in contrast, can be completely tailored to just coloring. Hopefully I just need more time to get familiar with the program to appreciate it more. Raster animation only.
-
- RETAS - I believe it is best for production pipeline if on a big team. Split into four programs: Stylos (draw), TraceMan (trace scans), PaintMan (coloring), CoreRETAS (compositing). Easy to use, like Easytoon with everything you need and more. Streamlined workflow where it knows cuts are coming at different times, places, and ways. If solo, not as many features as TVPaint but what's important is there and it has a good old functioning xsheet. However you will not find special brushes in Stylos or PaintMan like in TVPaint that will do things like emulating traditional media. Though unlike TVPaint it supports raster and vector animation. I don't think there's much advantage for solo or maybe even small teams though. I think it shines with big production teams that share the same files on a server. Compositing in CoreRETAS is a little outdated, but works well for most purposes I believe. TVPaint you probably have to refer to manual a lot, RETAS has easy learning curve and a nice manual. For the really good professional teams working on a big production, I think they follow a workflow such as this (assuming storyboard and xsheet): animate on paper, scan frames, trace on Traceman, paint with Paintman, and then load results into Adobe After Effects for post-processing and compositing.
-
- Easytoon - Simple easy frame by frame, decent timeline. Setup easy, creation easy. Everything easy. But only easy, so to do complicated you need lots of easy that can add up to tedious. Good for easy quick and solo animating. Good for an interesting challenge to try animating complicated. Free. Raster.
-
- Adobe Photoshop - Decent Frame Timeline which I think has onion skin. I think it is a little cumbersome having to deal with clicking to hide layers. But if one gets used to it, doesn't seem like it will get in the way too much. I recommend a folder for every frame. I don't know anything about working with the Video Timeline. Familiar tools available. Raster and maybe Vector?
-
- Hanepen - No experience, but if I had OSX I would definitely try it out. Looks good for solo animators from what I see. I really want to try it. Free for now. Vector from what I see. Seems to have a unique and powerful inbetween generator based on lines and/or geometry (I forgot). Check the creator's twitter to see some examples.
-
- CACANi - No experience. New and shiny software that animated this. If I were looking, I would consider buying since it is so shiny and new. But I dislike it because last I remembered, it always requires an internet connection. Seems to have a powerful inbetween generator.
-
- PaintTool SAI & CLIP Studio Paint - If you choose either of these you get no timeline and no built-in onion skin like tools above. Though a pseudo onion skin is achieved with setting layer opacity. Familiar tools available. Will have to composite with different program though which might end up being a fair amount of work. You can save in .psd and then load it into Adobe Photoshop to time frames. I recommend a folder for each frame. Recently found an interesting challenge awaits if animating without using the pseudo onion skin and trying to draw each frame on the same large canvas. Raster I guess?
-
- Adobe Flash, ToonBoom, and software I didn't mention - No experience. No knowledge. No clue. They are used though since they exist, and are likely respectable pieces of animation software as well.
-
- =======================================================================
- Random advice, XP, approaches, conclusions, thoughts, theories, and etc
- =======================================================================
- Read the disclaimer above
-
- Approach animation as problem solving as much as possible. Animate first, draw after.
-
- Simulating in the mind solves many problems on timing, perspective, poses, and etc. Simulate first, draw after.
-
- Drawing gestures functions the same as writing a condensed note, except much quicker.
-
- Simulate as the camera and attach image/blurring trails to objects in simulations. Strength of trail is determined by speed of object. They conveniently turn out to be smears, speed lines, and I think there's some other phenomenon when drawn too (forgot name). Experiment with what works best for the animation.
-
- No need to stress about key frames, they are just important snapshots of the simulation.
-
- If desired, one does not need to really think about the concept of a key frame and only refer to the the snapshots of the simulation when drawing frames. I believe this is the road I have to follow to reach Mitsuo Iso's "full limited" animation where he does not have any inbetweens. The concept of the key frame disappears when every frame is a key frame.
-
- If unsure, use your own body to help animate when possible.
-
- If I can animate a character dancing, a way to check mastery is if I can replicate very closely the key positions later without reference. Well the moves humanly possible and in my ability of course. Though you'll need practice to move to the music. I have to test this theory, it seems like fun.
-
- Reference footage can go hand-in-hand with the simulation. None, loosely, finely, replacing, or any level inbetweening.
-
- Playing reference footage in slow-mo and pausing and/or identifying important positions is good for studying.
-
- Practicing or studying for animation is shortening the distance the simulation has to travel from the mind and onto the paper.
-
- A simulation will obscure what is actually being seen animating. Ask someone else to check if possible. If can't, then use techniques like mirroring canvas and/or watching the animation with a SHAFT head tilt. Always better to ask someone else though.
-
- Walk/crawl on all fours and one can get a rough idea of how 4 legged animals "move" with their limbs and body twisting. I think adding extra pairs of legs at this point just closely copy the pair twice ahead and the corresponding body parts too, not sure about this though.
-
- Timing in software with cumbersome timelines can be helped by planning frames in advance with something like an xsheet or even just noting, "this will take 12 frames or 0.5 seconds with a camera on 24FPS." Base it on a simulation.
-
- Awareness of the camera is a good thing since after all it is how the animation is "viewed".
-
- Verticals of objects do not converge to a point or get smaller with straight ahead cameras. Why did it take me so long to be aware of this?
-
- I know the camera focal length is important, not completely sure why. I think it determines magnification and affects foreshortening. I should verify sometime and know the details behind it.
-
- For consistency between frames, local/relative/global proportions is one of the most important things to keep in mind.
-
- I believe the absolute bare minimum amount of things needed to "animate" is the knowledge of what you're animating, paper, pencil, and a ruler. A light table, pegbar, and animation paper save a lot of time though. Should be the same for the digital versions of the tools minus the pegbar and animation paper.
-
- Knowledge of what I want to animate solves a lot of problems.
-
- One of the first steps of getting knowledge to animate is knowing that it exists. If it doesn't, try to create the knowledge.
-
- Studying anatomy will help animation of the subject. It is more important to know what the parts are instead of what the parts are called.
-
- I have a goal for abandoning reference footage of humans. Will probably have to get knowledge of anatomy to the point where one can start with bones and fully flesh out a human body in the mind without reference. In likely case of failure, draftsmanship will still improve hopefully.
-
- Knowing the form of what I want to animate before the details is good and all that is required in a lot of cases, including anatomy. Learn simple then complex.
-
- I like lines a lot and especially when there are fewer because they can hold a lot of information. There is just kind of elegance to them. Lines can mean a lot in animation. Always work towards less lines that mean more.
-
- Vilppu says, "No rules, only tools."
-
- If it works then do it and know why. If it doesn't, or there's something better, change/drop it when possible and find out why.
-
- Don't forget to think about what I'm animating or it'll take a longer time on things.
-
- Try not to forget the previous thought. Also, it will always take a longer time to animate than first estimated. A lot longer.
-
- The old masters are better, they had nothing while I have the internet. I am forever an amateur so study them.
-
- There is always a better animator, no exceptions. I am forever an amateur so study them.
-
- When studying them, stealing knowledge is better than copying knowledge.
-
- Compared to others, I am the worst animator. Compared to myself, I am the worst animator. Compared to myself, I am the best animator. One can replace 'animator' with 'draftsman'/'painter' and the claims still hold. There are no contradictions with these thoughts.
-
- Improbable or impossible goals means failing. Keep them to fail forever and fail big because no animation I create will be completely satisfying to myself anyways.
-
- Lastly, anything I think is right can be wrong, including everything above and anything I know. Evidence and adaption is key. Always question, verify, and amass knowledge to improve in animation.
-
- ============
- END
- ============
-
- I guess that's fair amount of what I can think of regarding what I've learned or figured as an amateur animator.
- Whether I follow them myself and whether they are true is something I have to work on, test, and refine to get better.
- Or at least it is what I think I have to do to improve that is, as much is difficult for me since I have much more theory than skill.
-
- Please read disclaimer again.
- Thank you for your time if you read everything.
- Hopefully some things to take that are helpful, sorry if not.
Animators
Resources
Misc.
58qq's Recommended Watching
I'll list some things that has nice animation.
I won't recommend on story/plot/genre/etc.
Look somewhere else for that.
Yozakura Quartet ( Not the first adaptation)
I watched this somewhat recently and found consistent top notch animation every single episode.
Animation steps it up more during action and includes very large scale fights with characters moving all around in space.
Surprised me many times in the quality of the sound direction too.
Space Dandy
Animators appear to have lots of freedom and episodes seem pretty experimental sometimes.
Different episodes might go in different directions with the animation.
Little Witch Academia
Produced by Trigger for the Anime Mirai to train animators under the direction of Yoh Yoshinari himself.
All cuts needed approval by him before passing and it feels like an entire movie despite being half an hour.
There's a "making of" documentary available as well for those interested.
I'm looking forward to LWA2.
Love Lab
Some episodes had all the right animators working together.
Character acting is probably above average for seasonal anime.
Yuru Yuri
Many of the same animators as Love Lab.
Mikakunin de Shinkoukei
Some of the same team as Love Lab and Yuru Yuri.
I personally have the impression on level of animation that it's: Love Lab > Mikakunin > Yuru Yuri.
Though difference is probably marginal since I think they share some animators.
Nichijou
Humor for absurd situations means absurd animation.
The animation can go through super duper great lengths and literally out of the world to match the skit.
There's not really anything like it.
Hyouka
As a seasonal anime, it comes as a surprise how great the art of the setting is.
Probably a bit more "static" in terms of the type of animation since most is character interaction.
Closer description might be that the characters will move around where they are.
But they won't move around much to where they aren't, if that makes sense.
Though when characters do move around to where they aren't, it can be pretty outstanding.
Birdy the Mighty
If I recall correctly from the time I watched it, this series had many really good cuts for the fights.
Shirobako
This one is a bit of an exception, it doesn't have that great animation but has much information.
It is legitimately an anime about making anime and it is amazing how detailed the coverage is.
Most plot synopsis don't seem to do justice for what the anime actually is and I think they kind of give a different impression.
Jin-roh
Directed by Hiroyuki Okiura with strong ability to animate so close to realism, he's mistaken for rotoscoping by some.
If you've watched a certain Cowboy Bebop opening, it's similar quality for the entire movie.
Akira
Usual mention for greatly animated films.
Japan Anima(tor)'s Exhibition
An ongoing thing where shorts with some interesting animation are released, some of which feature 3D animation.
Who Framed Roger Rabbit?
Great animation which was worked on by Richard Williams, the man who wrote The Animator's Survival Guide.
The animation and the live action blend together so naturally.
I remember being extremely amazed at the animation in Toontown the first time I watched the movie.
All Ghibli Movies
I think they are kind of similar to Disney in a way.
All Disney 2D animated movies
Likely to be the pinnacle of all theatrical animation (at least currently).
My favourite happens to be 101 Dalmatians.
Pretty much all "older" cartoons
The "older" cartoons seem to have a certain knack to them that isn't found as much any more.
They are pretty much the demonstration and embodiment of Disney's 12 Basic Principals of Animation.
Looney Toons, Tom & Jerry, Chip n' Dale, etc.
RE: Animation Study & Discussion - Amit Dutta - 08-14-2015
Great great resource. Thanks for putting it here. I'm curious if you have any other rec's for opensource dedicated animation software that can do the whole shebang?
RE: Animation Study & Discussion - CaDisciple - 08-14-2015
My personal workflow is a combination of photoshop's built in timeline with a plugin called anim dessin 2: https://creative.adobe.com/addons/products/1524
I also use After Effects to control camera pan, zoom outs, and camera shakes.
The animation studio Titmouse (Motorcity, Metalocalypse) Uses Flash, with a plugin that allows you to manipulate pre-constructed assets(?).
https://www.youtube.com/watch?v=AizepmgmkOY
---------------------------------------------------------------------------------------------------------------------------------------
For open source, the most basic one to just mess around in is called Easytoon: http://www.flat2d.com/easytoon/Downloading.aspx
Very limited, but easiest to get started in
- I have also heard good things about this one if you want something more advanced: http://animationpaper.com/
RE: Animation Study & Discussion - Farvus - 08-14-2015
When it comes to animation programs there is also AzDrawing2
It's simple sketching/inking program but in the menu you can turn on "Animation Edit Mode" which treats layers as frames and there is simple onion skin to see previous and next frames. What I like about it is that you can assign mouse wheel for changing between the frames. Very comfortable for previewing the animation.
For more advanced stuff you would need Plastic Animation Paper though.
RE: Animation Study & Discussion - Amit Dutta - 08-15-2015
Yeah I kinda hate flash too. Seems so....90's. Thanks for the info guys!
RE: Animation Study & Discussion - Cyprinus - 08-15-2015
Wow, thanks for compiling all the information, links and resources! Really interesting, it will be a blast to go trough and get inspiration.
For the links section:
I collect quite a lot of links sometimes, and I've got this link in my collection: http://www.referencereference.com
As far as I know it's not being updated anymore and it's also not a huge collection, but I go there frequently for getting reference for my gestures. I don't know how useful it is for an actual animator though, because I thought that I'd like to have a slow motion option because everything happens way to fast here. Gonna try out one of the programs you mentioned above though if I have time to get some frames out of them!
And the tumblr blog of Bahi JD maybe: http://bahijd.tumblr.com/ who worked on Space Dandy and others.
RE: Animation Study & Discussion - CaDisciple - 08-20-2015
I'll update op with your links, thanks for sharing.
--------------------------------------------------------------------------
Maybe I'll update this thread like a thought blog because there are several things I've been wanting to talk about but couldn't find people who were interested.
Gesture
This is a fundamental skill that is discussed when it comes to both animating and drawing figures. When I was starting I was very confused by this topic because everyone has a different style. But I've come to realize it is merely a short hand and method for problem solving - posing. So I needed to come up with my own.
Actually, I am not too big a fan of Hampton's gestures. A lot of the images that you find when you search gesture drawing into google are exaggerated and artistic focusing mostly on graphic curves and flows. I prefer a more 3d approach rather than diluting the figure down into graphic relationships.
![[Image: michael-hampton-figure-drawing-design-an...1366760013]](http://image.slidesharecdn.com/michaelhampton-figuredrawing-designandinvention-130423232526-phpapp02/95/michael-hampton-figure-drawing-design-and-invention-15-638.jpg?cb=1366760013)
Influence
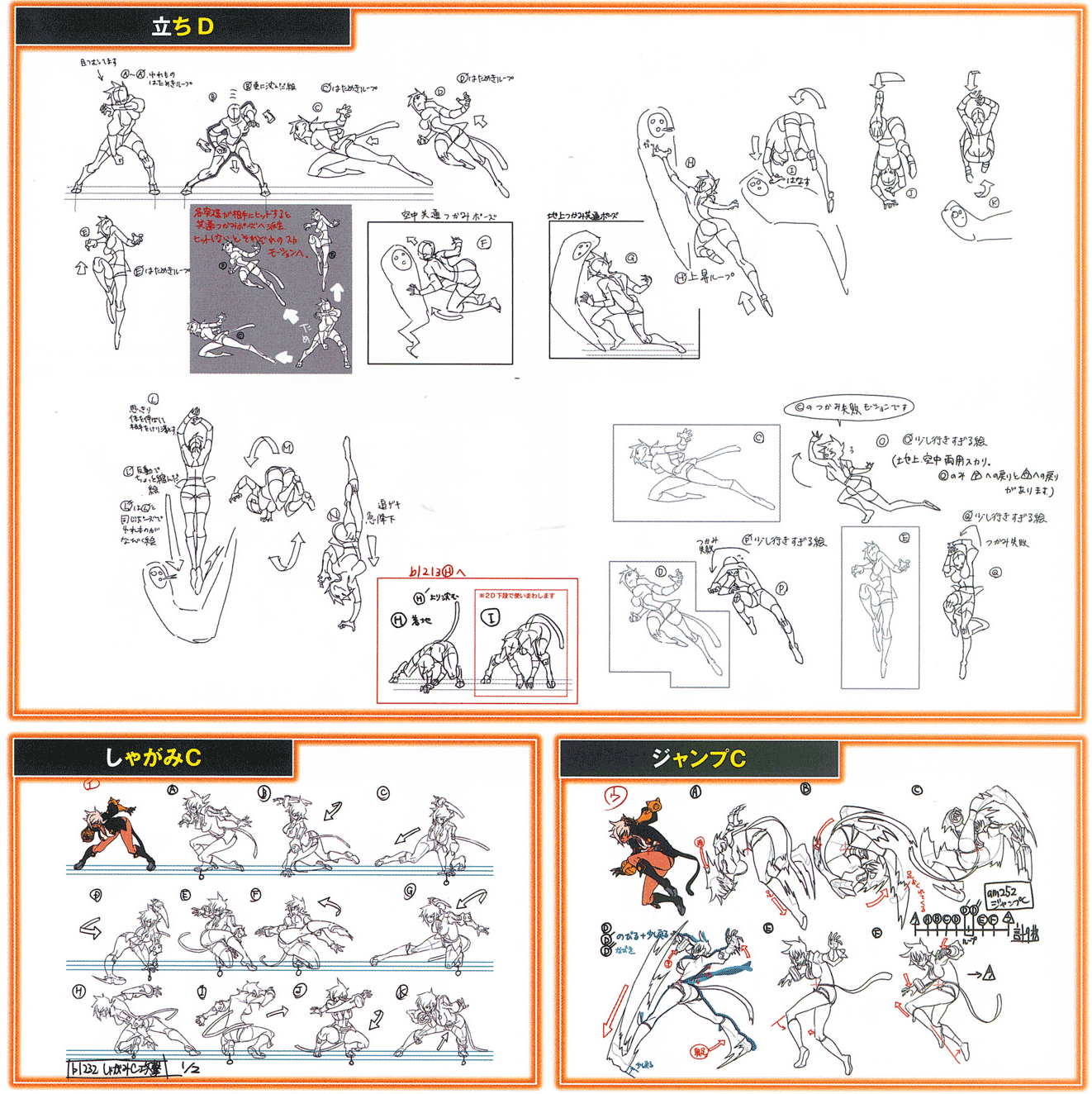
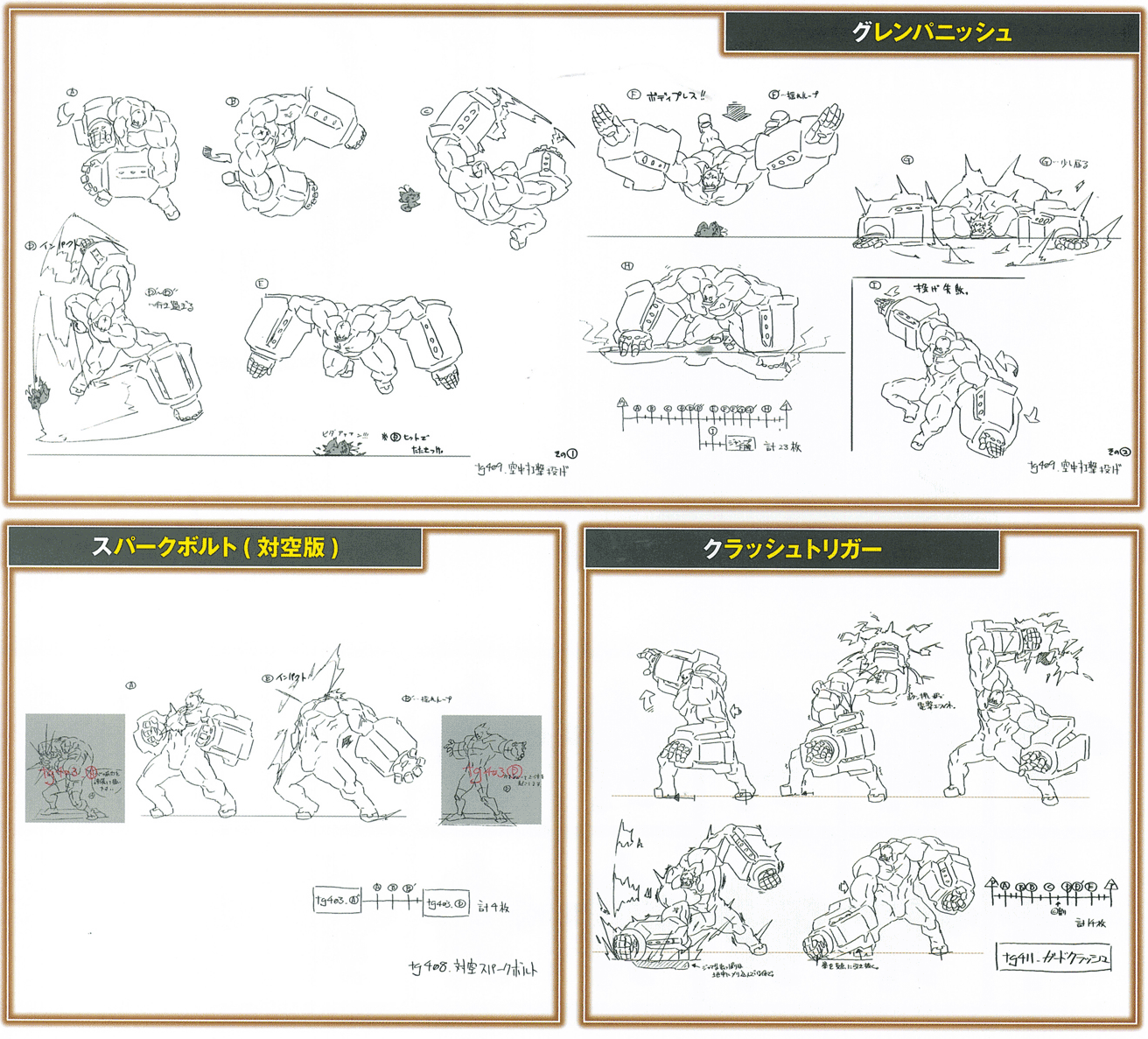
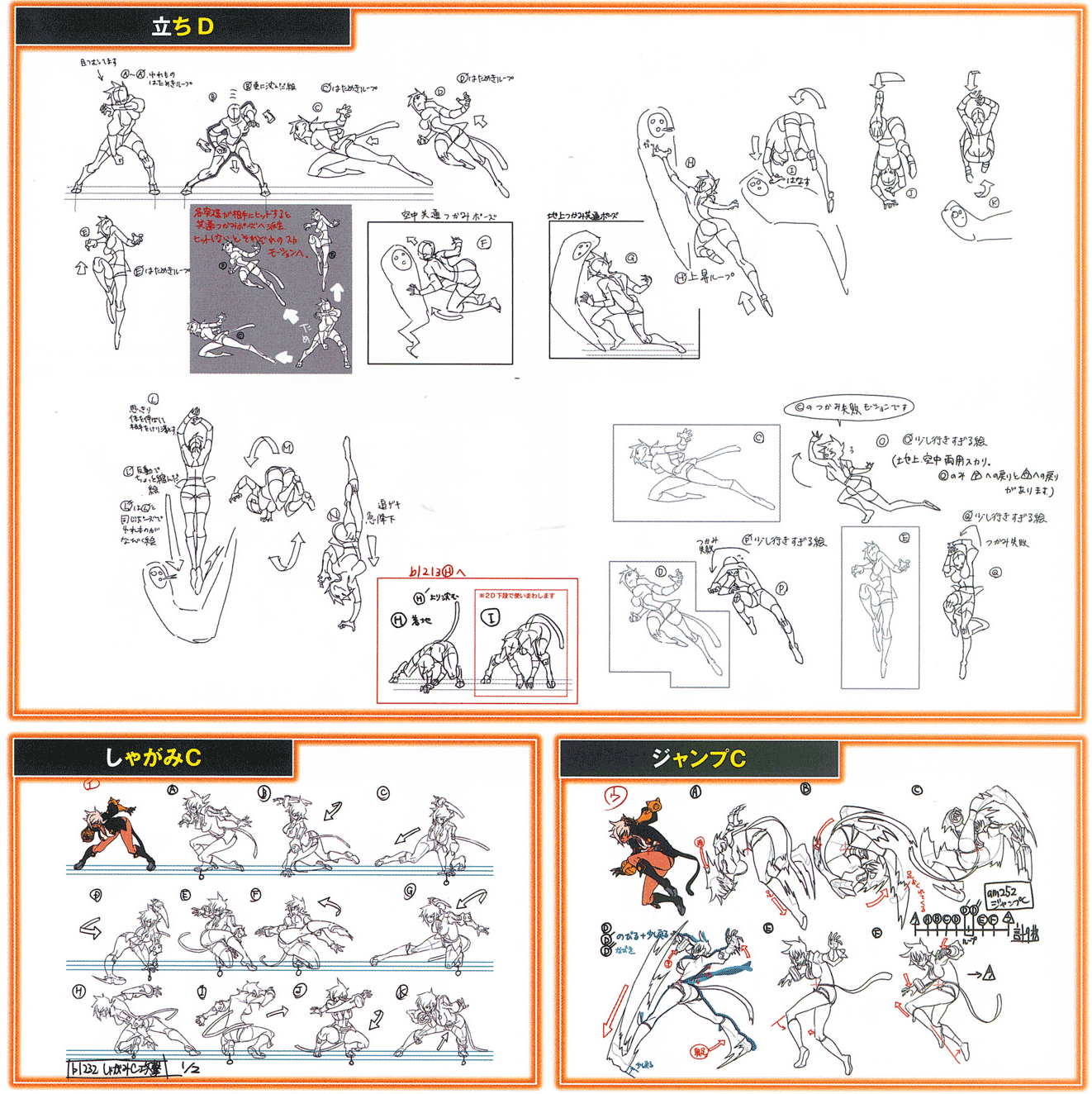
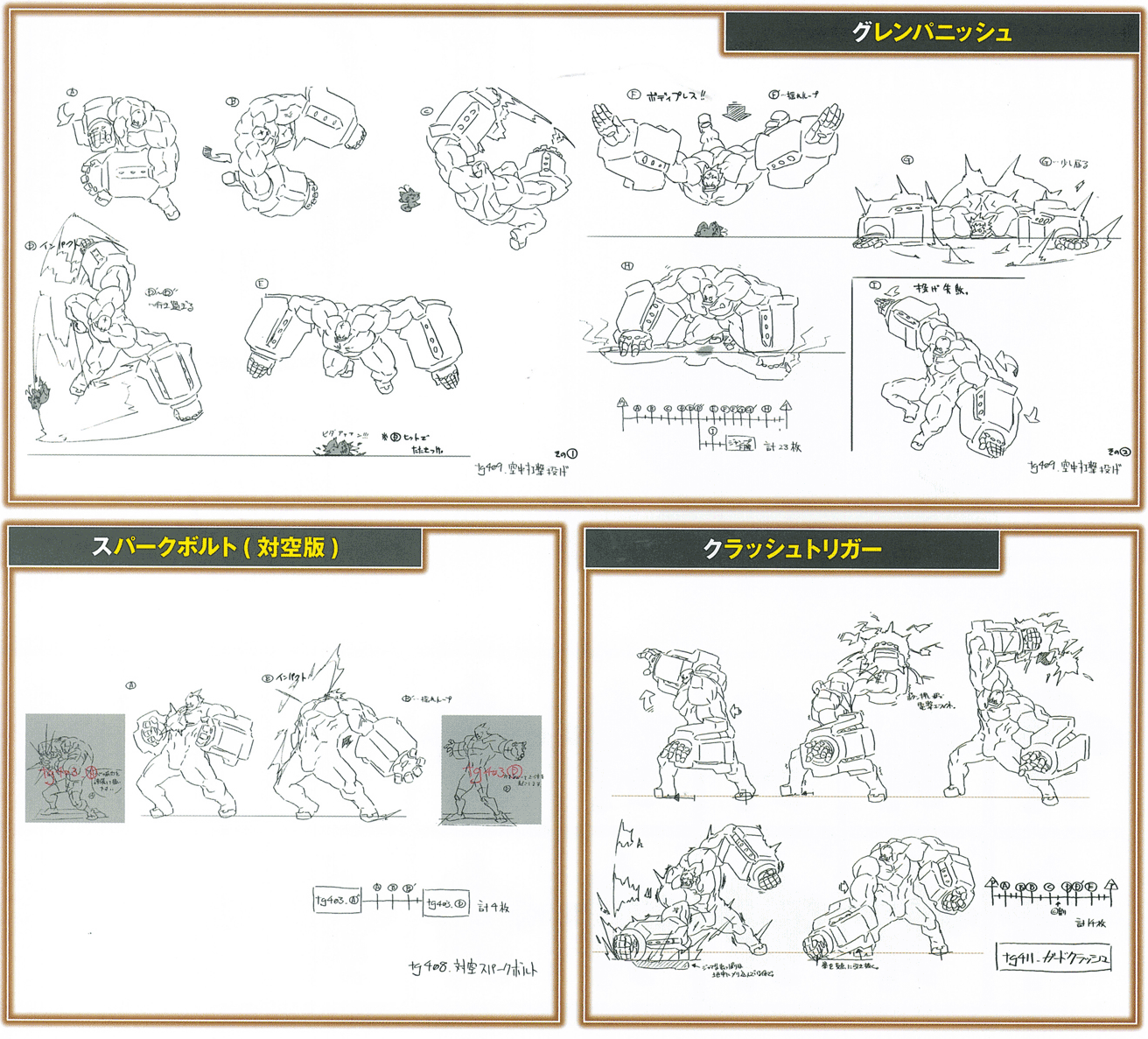
The book that had the biggest influence on me is called
Blazblue Chrono Phantasma Collection (Very "findable" on the internet)


Personal Gesture Criteria
I was inspired by how easy and simple they made the figures, and they also felt very solid and spatial.
After looking at this book, I tried to break down the problem of "posing" as simple as possible into these parameters
-Balance & Function
-Perspective and Eye Level
-Action of Spine// Tilt of shoulder & hips (I like to think of this as a single problem)
-anatomical details (Last in terms of importance)
Visualization & Purpose
A problem I would critique for many people just starting out is way too much focus on anatomy in figure drawing. From the few sketchbooks I've visited, rendering and anatomical knowledge are very good, but foundational drawing (perspective and form) are off. By focusing so much on detail and rendering I often see very weird posing, combined with very high level of painting, which instantly ruins the artwork for me.
A problem I had/ and still have is visualization. People would often say they see images. Personally, I dont see anything and I doubt that is actually how our brain works, because if it was, then animating would be very easy. I think a lot of people tend to draw very randomly, and that is why poses tend to be so awkward. But if you can create a mental checklist, and come up with a story/function for your character before you start, at least you have a criteria you are working towards.
And by practicing this over and over again, you can close the effort gap between the criteria you set up for yourself and the end result. So whenever I do gesture studies, I constantly deconstruct the factors I deemed important above, and practice reconstructing through copying. Don't just blind copy images when you study but focus on deliberate learning.
RE: Animation Study & Discussion - Amit Dutta - 08-20-2015
I think basically that pose (movement, rhythm, balance, weight distribution) and anatomical knowledge (structure, volume, ranges of motion) have to go hand in hand. Each will fail in some way without the other.
As you are coming from an animation background you've presumably been forced to work with both. I agree that many studying illustrators seem to fall into the anatomy study so hard, that when it comes to "Doing" things with it, they fall flat. figurative art should be about expression of some emotion as a by product of that knowledge, not about how accurately you can draw a muscle group from memory.
So yeah, nothing in isolation is the way to go.
Interestingly enough, you might want to check up on this, but there is an actual condition where people are literally unable to visualise anything in their minds. They aren't dysfunctional, but they just can't see things "visually" like most people can. A friend of mine has this. She works with concepts, not images in her mental space. I can't even conceive it, being incredibly visual myself. It's called 'Aphantasia'
http://mobile.nytimes.com/2015/06/23/science/aphantasia-minds-eye-blind.html?_r=0
RE: Animation Study & Discussion - Adam Lina - 08-20-2015
I agree Hampton isnt the best for learning gestures. He uses too many scratchy lines which creates bad draftsmenship habits in my opinion. As well as what you said about the exaggeration. I think using exaggeration is fine but most beginners dont have things like proportions and perspective drilled into their heads enough. So when they try to exaggerate its already coming from a distorted understanding of the figure. So Hampton's book is good as a beginner artistic anatomy book but I'd skip copying his gesture style.
Im not an animator but I really found this book useful. Force: Dynamic Life Drawing for Animators by Michael Mattesi. It took me a while to really understand gestures honestly. This book talks about gesture in a some what abstract way that may be confusing to some at first. Like you said gesture is problem solving so it makes sense to teach it in this way. What he teaches is how to feel the rhythm of a pose so that you can solve the unique problem each pose presents. Theres no formula that will work for every pose.
Other influences on me for gesture is Proko and Jeff Watt's approach to gesture. They use a more graphical approach than Hampton or Michael Mattesi. They really focus on gesture as a design and exclude any perspective or anatomy during that phase of the drawing. They're not animators so this makes more sense I think for their purposes.
To me gesture is all about designing the pose but with a core understanding of perspective, proportions and anatomy. Exaggeration with a solid foundation of those 3 things allows you to make informed decisions about the over all rhythms. You think about the action the person is doing and what rhythm lines to emphasis in order to convey that action most effectively.
I have to disagree about visualization though. I do see images in my head and so do you. You see them every night when you're asleep. They're called dreams :P The mind does work that way. You might just be forcing it too much. I saw an interview that Frank Frazetta described drawing as projecting an image in his mind onto the page and then just tracing it. Kim Jung Gi says he sees about 70% of what hes going to draw before he draws anything. Now that might not be best described as "seeing an image" but its definitely a real experience. I've had detailed images flash in my minds eye though plenty of times.
I might be going off on a tangent here... Theres a phenomenon call hypnagogic imagery in which during the process of falling asleep you will "see" images. Whats actually happening is your subconscious is implanting the fabricated memory of an image as though you saw it several seconds before. I think the memory of images can be created in the mind while awake. Just close your eyes while looking at something and notice how the visual memory of what you were looking at is there and then fades. Artists like Kim Jung Gi have strengthened their visual memory so that they can access a library of mental reference that they can manipulate at will to work from. Just my little theory :)
RE: Animation Study & Discussion - CaDisciple - 08-21-2015
Thanks for the replies,
I've been eager to see what other people think about visualization. The reason i say that I don't really believe we see things is because we rely so heavily on constructive drawing in order to recreate things from imagination. We can't just dive into full detail finished illustrations, but there are a few arguments against that like Kim Jung Gi. In fact a lot of more experienced illustrators and I feel especially comic artists can draw with less laborious under drawings. But still, I've always wondered why constructive drawing was necessary to reconstruct from imagination. Why can't we just imagine the picture and put the lines where our mental image dictates?
Here's my argument: when using reference a lot of people can replicate it pretty close, some of them rely purely on a 2d approach, analyzing values in specific regions and reproducing it on a blank paper. But then why is it so necessary then to learn the science of perspective, form, light, etc. to draw from imagination? Is it not possible to just conjure up pictures and reproduce that?
That's why I felt like I had a "concept" of what I wanted instead of an actual mental picture
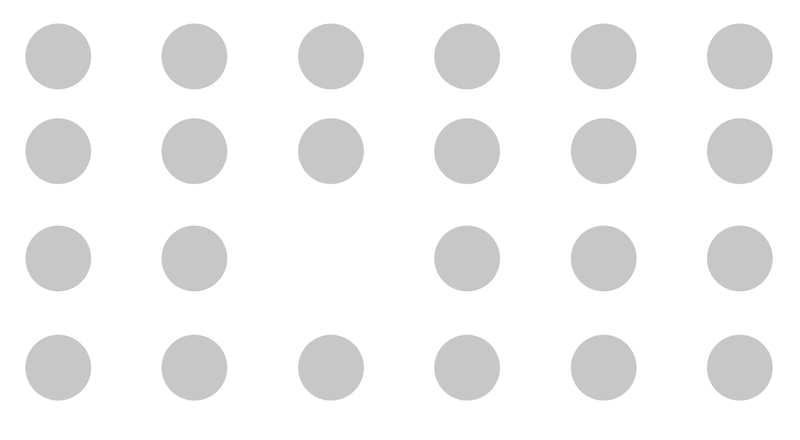
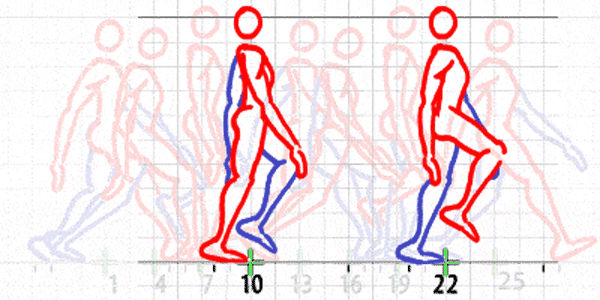
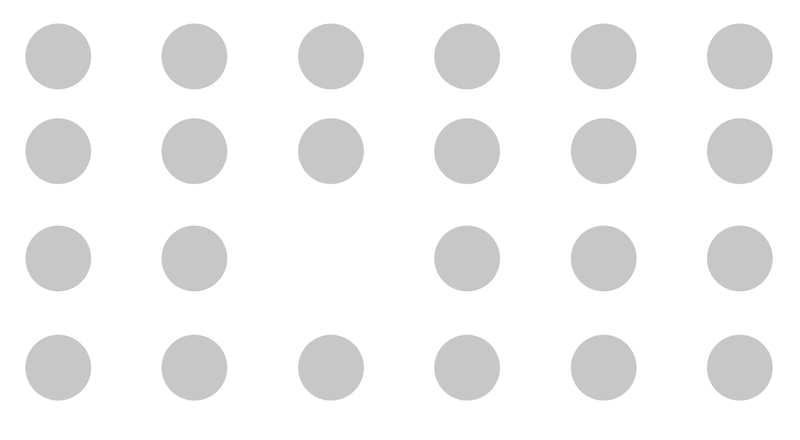
For example, here are some visual problem solving tasks:

This one, I solve through inference, The dots are all similar sizes but one column is different from the others, it appears to be missing one. I can place the dot and draw it in, but I'm not closing my eyes and seeing the dot there and referencing my mental image.

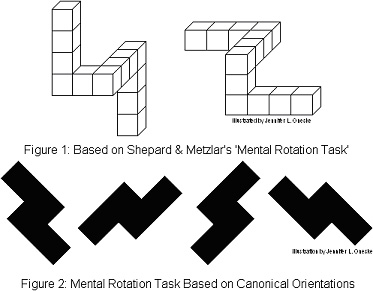
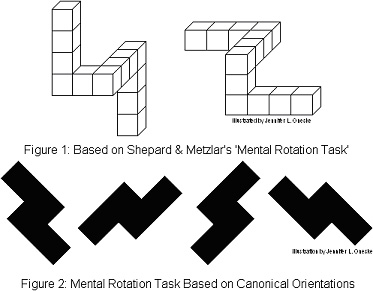
Mental rotation: For these problems I'm using the base image, and then looking for reference points and angles. I problem solve through moving isolated segements, then wholes, its a very fuzzy process to describe.
Mirrioring is the most taxing mental operation for me.
Some Interesting Points
http://plato.stanford.edu/entries/mental-imagery/mental-rotation.html
"Shepard's interpretation of it as evidence for irreducibly analog and intrinsically spatial processes in thinking, and for what he called a “second order isomorphism” between image and object (Shepard, 1975, 1978b, 1981, 1984), certainly did not go unquestioned. Some researchers challenged Shepard's contention that his results show that images are rotated as a whole, rather than their parts being compared in a piecemeal fashion (Hochberg & Gellman, 1977;"
"More radically, some have doubted whether the rotation task really involves imagery at all (Marks, 1999). After all, unlike in the experiments with imagery mnemonics, the subjects were never explicitly told to use imagery in performing the comparison task, and alternative explanations of the result "
"Other recent research has centered on whether there might be multiple neural systems for the rotation of mental imagery. Parsons (1987) found that when participants were presented with line drawings of hands rather than Shepard and Metzler-like 3D blocks showed embodiment effects in which participants were slower to rotate hand stimuli in directions that were incompatible with the way human wrist and arm joints move. This finding suggested that the rotation of mental imagery was underlain by multiple neural systems: that is, (at least) a motoric/tactile one as well as a visual one. In a similar vein Amorim, Isableu and Jarraya (2006) have found that adding a cylindric "head" to Shepard and Metzler line drawings of 3D objects can create facilitation and inhibition effects as compared to standard Metzler-like stimuli, further suggesting that these neural systems rely on embodied cognition."

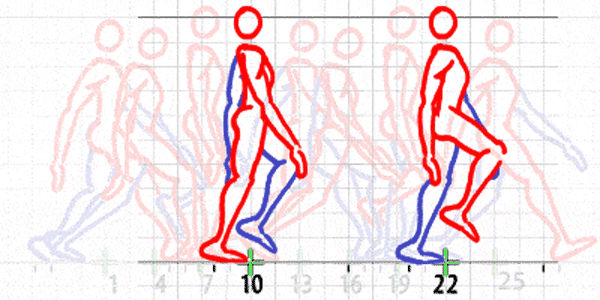
To add the inbetween these poses, I am relying on my personal experience of walking. I find referencing myself and acting it out to be a far more powerful aid than trying to just "see" it
For all of these tasks I feel like I am using more logic and context to deduce a conclusion rather than referencing mental imagery.
-------------------------------------------------------------------------------------------------------------------------------
The article Amit posted was an interesting read because the subject was still able to solve visual tasks without mental imaging.
This in combination with the Shepard & Metzlar article mentioning:
"This finding suggested that the rotation of mental imagery was underlain by multiple neural system"
leads me to believe visual problem solving can be done many different ways. I guess this further reinforces that everyone has unique ways they create art and therefore shortcuts in art are very difficult to find. and why mileage is reinforced so much, so you can figure out what works best for you.
Quick Edit: Actually when animating I feel like I rely most on motoric/tactile senses mentioned in the article. I like to mentally act out a scenario and then draw it, this is the reason why animation is so interesting for me. Because I feel more like the actor rather than a spectator.
RE: Animation Study & Discussion - Amit Dutta - 08-21-2015
Damn quote function...have no idea how that piece of crap works in this forum, and I've been on it for 3 years!?
Anyway so...
"leads me to believe visual problem solving can be done many different ways. I guess this further reinforces that everyone has unique ways they create art and therefore shortcuts in art are very difficult to find. and why mileage is reinforced so much, so you can figure out what works best for you"
^ This!
I read a book called Musicophilia by Oliver Sacks which looked at specific neural disorders and how they affected either enhanced ability or specific symptomatic degeneration in the musical aspect of people and it was an absolutely fascinating read. A lot can be learned at looking at things in this way.
I don't know if an analog to this exists for visual artists (I haven't really looked) , but it would undoubtedly be equally as fascinating!
*EDIT Damn it, the man himself wrote it! It's called the "Mind's Eye", though it is about vision, not so much art I guess. Gonna add it to my to read list anyway. Sacks is amazing https://en.wikipedia.org/wiki/The_Mind%27s_Eye_(book)
|

![[Image: michael-hampton-figure-drawing-design-an...1366760013]](http://image.slidesharecdn.com/michaelhampton-figuredrawing-designandinvention-130423232526-phpapp02/95/michael-hampton-figure-drawing-design-and-invention-15-638.jpg?cb=1366760013)





![[+] [+]](images/collapse_collapsed.png) Spoiler
Spoiler![[Image: bXp75pn.gif]](http://i.imgur.com/bXp75pn.gif)
![[Image: g5oNVeI.gif]](http://i.imgur.com/g5oNVeI.gif)
![[Image: N2cqiDk.jpg]](http://i.imgur.com/N2cqiDk.jpg)